Difference between revisions of "INV Layout Tutorial"
(→Opening the new cell view) |
m (→Adding well taps) |
||
| (69 intermediate revisions by 6 users not shown) | |||
| Line 1: | Line 1: | ||
| + | <div style="float:left" align=left>[[INV_Schematic_Tutorial |<--3. INV Schematic Tutorial]]</div><div style="float:right" align=right>[[Running_DRC|5. Running DRC-->]]</div> | ||
| + | |||
| + | |||
| + | Note that the windows look slightly different because this tutorial was created with version 5.2.x and we are now using 6.1.1. it should be modified to correctly describe the menus, however. Feel free to replace the images. | ||
| + | |||
| + | Load Virtuoso by typing "virtuoso &". | ||
| + | |||
== Creating a layout cell view == | == Creating a layout cell view == | ||
| − | First create a layout cell view in your library. | + | First create a layout cell view in your library with File->New->Cell View. Select "layout" as the type. For the tool, you can select LayoutL, LayoutXL or LayoutGXL. They have more features and require more licenses to use. |
| + | |||
| + | Note: Only Use alphanumeric and underscore characters for names. Ex: NCSE_TechLib_FreePDK or pmos_vth | ||
| − | [[Image:6-create_new_cell.jpg|center| | + | [[Image:6-create_new_cell.jpg|center|200px]] |
== Opening the new cell view == | == Opening the new cell view == | ||
| − | After this, press "OK" and then in the Library Manager, select your new library, the cell, and the "layout" cell view that you just created | + | After this, press "OK" and then in the Library Manager, select your new library, the cell, and the "layout" cell view that you just created. |
| − | [[Image:8-lsw.jpg| | + | [[Image:8-lsw.jpg|left|100px]] |
| − | + | ||
| − | + | ||
| − | The LSW window has a lot of options. The layer with the black box around it is the current drawing layer. In addition to this, however, you can also make layers invisible and unselectable. The "AV" and "NV" buttons stand for | + | The LSW window has a lot of options. Its primary function is to list the drawable layers which are described in detail in the [[SCMOS Layer Guide]]. The layer with the black box around it is the current drawing layer. In addition to this, however, you can also make layers invisible and unselectable. The "AV" and "NV" buttons stand for All Visible and None Visible, respectively. This will work on every layer except the one that is current selected for drawing. Similarly, the "AS" and "NS" buttons stand for All Selectible and Mone Selectible. |
| + | |||
| + | [[Image:7-layout_editing.jpg|center|500px]] | ||
== Creating an instance == | == Creating an instance == | ||
| − | Once you have the layout cell view open, you are free to start adding layout. There are many tools to do this, but a few are the most important and are covered in detail. You should play with the commands and figure out other, more efficient, ways of doing things. | + | Once you have the layout cell view open, you are free to start adding layout. There are many tools to do this, but a few are the most important and are covered in detail. You should play with the commands and figure out other, more efficient, ways of doing things. |
| + | If you click on "Browse" in the create instance window, it will open another window that shows your technology library (NCSU_TechLib_FreePDK45). | ||
| + | There are a lot of goodies in here including vias, transistors, and well contacts (taps). Select an nmos_vtl or pmos_vtl transistor only! Instances of a PCell are added just like in the schematic tutorial. The vias are accessed in another manner to be shown later. | ||
| − | [ | + | [[Image:10-create_instance_browse.jpg|center|300px]] |
| − | + | ||
| − | + | ||
| − | + | To create a transistor, our development kit has "PCells" set up. These are parameterized transistor cells that automatically draw the gate, diffusion, and source/drain contacts. If you do not want the "standard" transistor, you are free to draw all of these shapes on your own, but it is more work. | |
| − | + | [[Image:9-create_instance.jpg|center|200px]] | |
| − | + | ||
| − | + | ||
| − | + | ||
| + | |||
| + | Set the length and width so that they match your schematic. The GXL version of Layout will allow you to directly set these parameters by selecting the transistor in the schematic window. This is pretty handy! | ||
== Placing the instance == | == Placing the instance == | ||
| Line 35: | Line 46: | ||
If you go back to the layout window, you now have an instance attached to your mouse cursor that floats wherever you move. If you click, it will instantiate a copy of the instance. It will continue instantiating copies until you press escape. | If you go back to the layout window, you now have an instance attached to your mouse cursor that floats wherever you move. If you click, it will instantiate a copy of the instance. It will continue instantiating copies until you press escape. | ||
| − | [ | + | [[Image:11-create_instance.jpg|center|200px]] |
| − | + | ||
| − | + | ||
| − | If you place too many copies, you can select an instance by clicking on it and hitting " | + | There are also other options such as where to put diffusion contacts (left, right, center), gate contacts, and how to fold (finger) the transistor. Note that there is also an option at the top to place an array ("Mosaic") of many identical instances. |
| + | |||
| + | If you place too many copies, you can select an instance by clicking on it and hitting "Delete" key for delete, "d" for de-selecting. Other useful functions that operate on selected instances are "c" for copying and "m" for moving. Many of the short keys can be examined from the BindKeys preferences. To view that, in the command window, Click on Options -> Bindkey, pick the Application Type Prefix, and then press "Show Bind Keys" button. | ||
== Changing the view == | == Changing the view == | ||
| − | Now the instance is placed but you only see a red box. By default, you don't see inside the instance. To change this, press Shift-f which will view all levels of the hierarchy. You can also select fewer levels in the View menu. | + | Note that these pictures are from the old version, but the functionality is not different. |
| − | + | ||
| − | + | Now the instance is placed but you only see a red box. By default, you don't see inside the instance. To change this, press Shift-f which will view all levels of the hierarchy or press Ctrl-f to abstract it as a red box again. You can also select fewer levels in the View menu. | |
| − | + | ||
| + | [[Image:12-place_instance.jpg|center|500px]] | ||
Once you do this, you see something like this: | Once you do this, you see something like this: | ||
| − | [ | + | [[Image:13-place_instance_shift_f.jpg|center|500px]] |
| − | + | ||
| − | + | ||
| − | You can also zoom in and out. To fit the layout in the current window, you just press "f" in the layout window. Zooming out is done with " | + | You can also zoom in and out. To fit the layout in the current window, you just press "f" in the layout window. Zooming out is done with "shift-z" and if you press "z" you can select an area to zoom to. |
| − | [ | + | [[Image:14-place_instance_zoom_to_fit.jpg|center|500px]] |
| − | + | ||
| − | + | ||
== Adding paths == | == Adding paths == | ||
| − | Now we assume you can add an NMOS transistor as well. Once you do this, you will want to connect the poly gate. You can do this by clicking on "poly" (red) in the LSW. Whatever layer is highlighted is what you will create shapes on. In the layout window, you can press "p" to create a path. A path is a polygon of minimum width that is used to speed up routing by hand. In this case, we just want a straight rectangle, but we could also add an arbitrary shape. Again, to delete a path, select it and press "d". | + | Now we assume you can add an NMOS transistor as well. Once you do this, you will want to connect the poly gate. You can do this by clicking on "poly" (red) in the LSW. Whatever layer is highlighted is what you will create shapes on. In the layout window, you can press "p" to create a path. A path is a polygon of minimum width that is used to speed up routing by hand. In this case, we just want a straight rectangle, but we could also add an arbitrary shape. To end the path, double click. Again, to delete a path, select it and press "d". |
| − | [ | + | |
| − | + | [[Image:15-add_poly_path.jpg|center|500px]] | |
| − | + | ||
== Adding Rectangles == | == Adding Rectangles == | ||
| − | We do not want all shapes to be the minimum width. Supply rails, for example, should be thicker to handle larger amounts of current without dropping the voltage due to resistance. To create a non-minimum width, we must create it with the rectangle (or polygon) tool. To draw a rectangle, press the "r" key and then click and drag. You can copy the rail by selecting it and typing "c" to create the other supply rail. Once it is copied, you can also move them with "m". | + | We do not want all shapes to be the minimum width. Supply rails, for example, should be thicker to handle larger amounts of current without dropping the voltage due to resistance. To create a non-minimum width, we must create it with the rectangle (or polygon) tool. To draw a rectangle, select the appropriate layer in the LSW-window and press the "r" key and then click and drag. (If using Ming on Windows, you may have to click twice for each corner instead of click and drag.) You can copy the rail by selecting it and typing "c" to create the other supply rail. Once it is copied, you can also move them with "m". |
| − | [ | + | [[Image:16-add_metal_rectangles.jpg|center|500px]] |
| − | + | ||
| − | + | ||
== Stretch tool == | == Stretch tool == | ||
Another tool that is useful is the stretch tool. If you create a rectangle, for example, but it is not quite right, you can first type "s" to get in to the stretch tool mode. Now you can select a SIDE of the rectangle and move it. Connect the remainder of the diffusion areas to power, ground and the output as appropriate in an inverter. | Another tool that is useful is the stretch tool. If you create a rectangle, for example, but it is not quite right, you can first type "s" to get in to the stretch tool mode. Now you can select a SIDE of the rectangle and move it. Connect the remainder of the diffusion areas to power, ground and the output as appropriate in an inverter. | ||
| + | |||
| + | [[Image:17-connect_nets.jpg|center|500px]] | ||
| + | == Adding contact (M1 to Poly) == | ||
| − | + | You need to bring the connection from poly to metal 1 so that it can be used as a pin. Press "O" (or go to Create->Via...) to insert a M1_POLY contact as shown here: | |
| − | || | + | |
| − | || | + | [[Image:17b-create_via.jpg|center|400px]] |
| + | |||
| + | Place it next to the gate. To verify it connects to the poly, select poly and turn off all layers in LSW with "NV" button. Press "F6" to redraw. | ||
| + | [[Image:M1_poly.jpg|center|300px]] | ||
| + | |||
| + | You can also verify if this contact actually has metal 1 by doing the same thing, select metal1 and turn off all layers in LSW with "NV" button. Press "F6" to redraw. | ||
| + | [[Image:M1only.jpg|center|300px]] | ||
| + | |||
| + | Ctrl+f takes you back to abstract view of the pcells. Press "q" then click on the contact to see the properties of that instance. Verify it is from library the NCSU_TechLib_FreePDK45. | ||
| + | [[Image:Contactabs.jpg|center|300px]] | ||
== Creating pins == | == Creating pins == | ||
| Line 88: | Line 105: | ||
Once you are done connecting the nets, the layout is technically done. However, we need to add pins so that LVS can match the layout to the schematic and so that you can connect to the internals of the cell without having to look inside all the time. This is useful at higher levels of the design hierarchy to speed up the display by reducing the number of visible polygons. | Once you are done connecting the nets, the layout is technically done. However, we need to add pins so that LVS can match the layout to the schematic and so that you can connect to the internals of the cell without having to look inside all the time. This is useful at higher levels of the design hierarchy to speed up the display by reducing the number of visible polygons. | ||
| − | [ | + | [[Image:18-create_pins.jpg|center|200px]] |
| − | + | [[Image:18b-terminal_display_pin.jpg|center|200px]] | |
| − | || < | + | |
| + | [[Image:19-add_pins_and_vias_to_layout.jpg|center|500px]] | ||
| + | |||
| + | Once you create the pins for the inputs, outputs, and vdd! and gnd!, you are done with the layout. However, now, you need to run LVS to make sure that it matches the schematic and DRC to make sure that you didn't violate any design rules. | ||
| + | |||
| + | == Adding well taps == | ||
| + | |||
| + | In order to appropriately connect the body of your transistors, you will need to have at least one n-well and p-well tap in your layout.The ptap should be connected to gnd and the ntap should be connected to vdd. They can also cause latch-up if they are not frequently placed. In our flow, your design WILL NOT PASS LVS withotu at least one in each layout. | ||
| + | |||
| + | <ul> | ||
| + | <li>For FreePDK45 these are created just like vias but are called "NTAP" and "PTAP," respectively.. | ||
| + | <li>In SCMOS, create the well taps as you would other instances. Select Create->Instance, library name is NCSU_TechLib_tsmc02d, cell name is ptap/ntap. | ||
| + | </ul> | ||
| + | |||
| + | |||
| + | [[Image:20-add_taps.jpg|center|500px]] | ||
| − | |||
| − | |||
| − | |||
| − | + | <div style="float:left" align=left>[[INV_Schematic_Tutorial |<--3. INV Schematic Tutorial]]</div><div style="float:right" align=right>[[Running_DRC|5. Running DRC-->]]</div> | |
Latest revision as of 23:09, 14 April 2013
Note that the windows look slightly different because this tutorial was created with version 5.2.x and we are now using 6.1.1. it should be modified to correctly describe the menus, however. Feel free to replace the images.
Load Virtuoso by typing "virtuoso &".
Contents
[hide]Creating a layout cell view
First create a layout cell view in your library with File->New->Cell View. Select "layout" as the type. For the tool, you can select LayoutL, LayoutXL or LayoutGXL. They have more features and require more licenses to use.
Note: Only Use alphanumeric and underscore characters for names. Ex: NCSE_TechLib_FreePDK or pmos_vth
Opening the new cell view
After this, press "OK" and then in the Library Manager, select your new library, the cell, and the "layout" cell view that you just created.
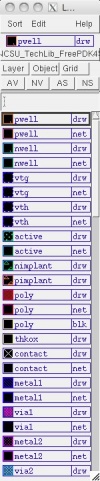
The LSW window has a lot of options. Its primary function is to list the drawable layers which are described in detail in the SCMOS Layer Guide. The layer with the black box around it is the current drawing layer. In addition to this, however, you can also make layers invisible and unselectable. The "AV" and "NV" buttons stand for All Visible and None Visible, respectively. This will work on every layer except the one that is current selected for drawing. Similarly, the "AS" and "NS" buttons stand for All Selectible and Mone Selectible.
Creating an instance
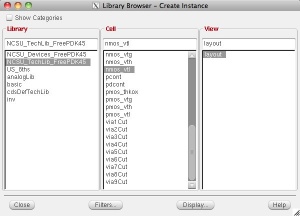
Once you have the layout cell view open, you are free to start adding layout. There are many tools to do this, but a few are the most important and are covered in detail. You should play with the commands and figure out other, more efficient, ways of doing things. If you click on "Browse" in the create instance window, it will open another window that shows your technology library (NCSU_TechLib_FreePDK45). There are a lot of goodies in here including vias, transistors, and well contacts (taps). Select an nmos_vtl or pmos_vtl transistor only! Instances of a PCell are added just like in the schematic tutorial. The vias are accessed in another manner to be shown later.
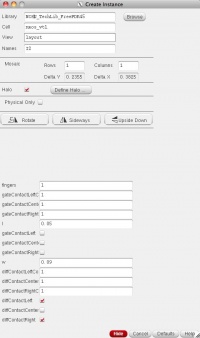
To create a transistor, our development kit has "PCells" set up. These are parameterized transistor cells that automatically draw the gate, diffusion, and source/drain contacts. If you do not want the "standard" transistor, you are free to draw all of these shapes on your own, but it is more work.
Set the length and width so that they match your schematic. The GXL version of Layout will allow you to directly set these parameters by selecting the transistor in the schematic window. This is pretty handy!
Placing the instance
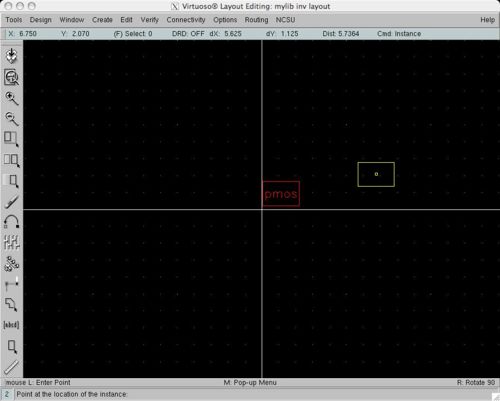
If you go back to the layout window, you now have an instance attached to your mouse cursor that floats wherever you move. If you click, it will instantiate a copy of the instance. It will continue instantiating copies until you press escape.
There are also other options such as where to put diffusion contacts (left, right, center), gate contacts, and how to fold (finger) the transistor. Note that there is also an option at the top to place an array ("Mosaic") of many identical instances.
If you place too many copies, you can select an instance by clicking on it and hitting "Delete" key for delete, "d" for de-selecting. Other useful functions that operate on selected instances are "c" for copying and "m" for moving. Many of the short keys can be examined from the BindKeys preferences. To view that, in the command window, Click on Options -> Bindkey, pick the Application Type Prefix, and then press "Show Bind Keys" button.
Changing the view
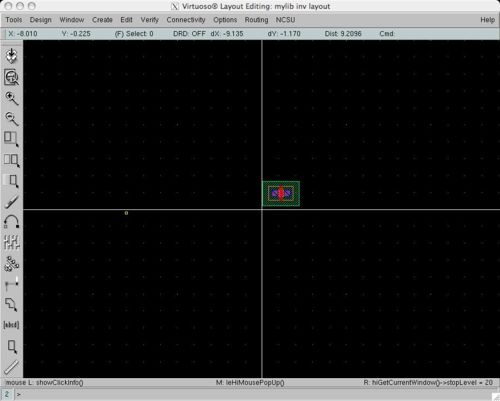
Note that these pictures are from the old version, but the functionality is not different.
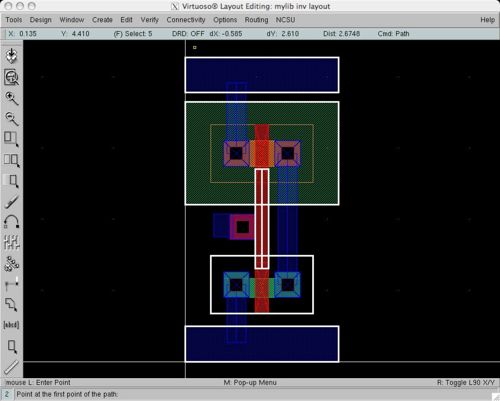
Now the instance is placed but you only see a red box. By default, you don't see inside the instance. To change this, press Shift-f which will view all levels of the hierarchy or press Ctrl-f to abstract it as a red box again. You can also select fewer levels in the View menu.
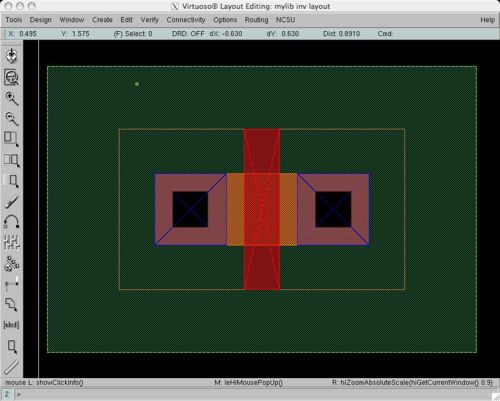
Once you do this, you see something like this:
You can also zoom in and out. To fit the layout in the current window, you just press "f" in the layout window. Zooming out is done with "shift-z" and if you press "z" you can select an area to zoom to.
Adding paths
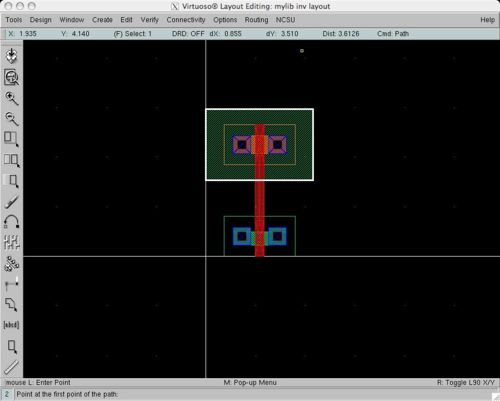
Now we assume you can add an NMOS transistor as well. Once you do this, you will want to connect the poly gate. You can do this by clicking on "poly" (red) in the LSW. Whatever layer is highlighted is what you will create shapes on. In the layout window, you can press "p" to create a path. A path is a polygon of minimum width that is used to speed up routing by hand. In this case, we just want a straight rectangle, but we could also add an arbitrary shape. To end the path, double click. Again, to delete a path, select it and press "d".
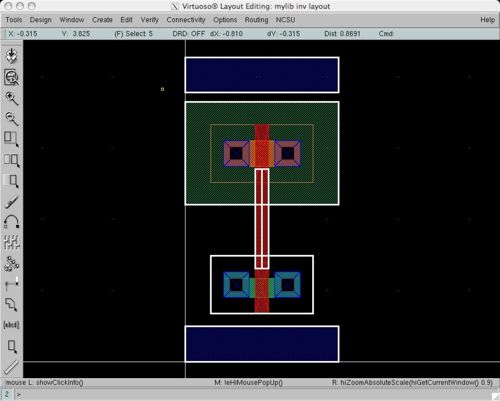
Adding Rectangles
We do not want all shapes to be the minimum width. Supply rails, for example, should be thicker to handle larger amounts of current without dropping the voltage due to resistance. To create a non-minimum width, we must create it with the rectangle (or polygon) tool. To draw a rectangle, select the appropriate layer in the LSW-window and press the "r" key and then click and drag. (If using Ming on Windows, you may have to click twice for each corner instead of click and drag.) You can copy the rail by selecting it and typing "c" to create the other supply rail. Once it is copied, you can also move them with "m".
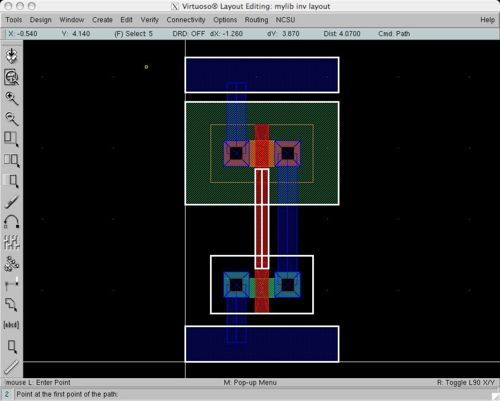
Stretch tool
Another tool that is useful is the stretch tool. If you create a rectangle, for example, but it is not quite right, you can first type "s" to get in to the stretch tool mode. Now you can select a SIDE of the rectangle and move it. Connect the remainder of the diffusion areas to power, ground and the output as appropriate in an inverter.
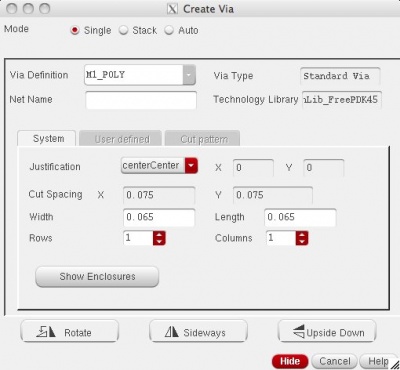
Adding contact (M1 to Poly)
You need to bring the connection from poly to metal 1 so that it can be used as a pin. Press "O" (or go to Create->Via...) to insert a M1_POLY contact as shown here:
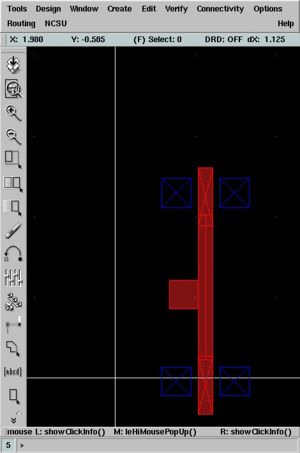
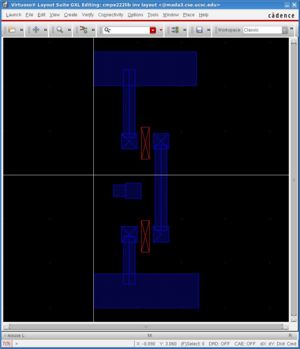
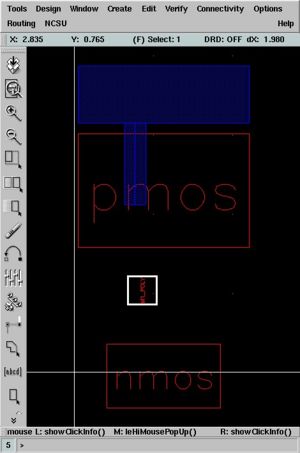
Place it next to the gate. To verify it connects to the poly, select poly and turn off all layers in LSW with "NV" button. Press "F6" to redraw.
You can also verify if this contact actually has metal 1 by doing the same thing, select metal1 and turn off all layers in LSW with "NV" button. Press "F6" to redraw.
Ctrl+f takes you back to abstract view of the pcells. Press "q" then click on the contact to see the properties of that instance. Verify it is from library the NCSU_TechLib_FreePDK45.
Creating pins
Once you are done connecting the nets, the layout is technically done. However, we need to add pins so that LVS can match the layout to the schematic and so that you can connect to the internals of the cell without having to look inside all the time. This is useful at higher levels of the design hierarchy to speed up the display by reducing the number of visible polygons.
Once you create the pins for the inputs, outputs, and vdd! and gnd!, you are done with the layout. However, now, you need to run LVS to make sure that it matches the schematic and DRC to make sure that you didn't violate any design rules.
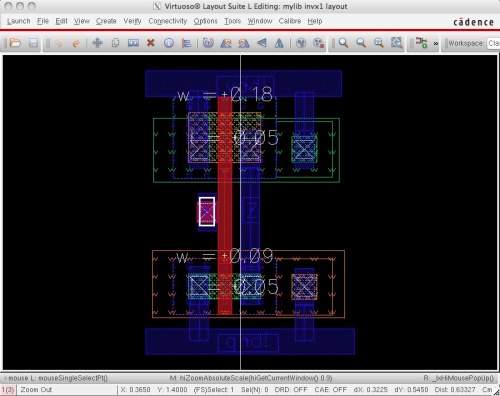
Adding well taps
In order to appropriately connect the body of your transistors, you will need to have at least one n-well and p-well tap in your layout.The ptap should be connected to gnd and the ntap should be connected to vdd. They can also cause latch-up if they are not frequently placed. In our flow, your design WILL NOT PASS LVS withotu at least one in each layout.
- For FreePDK45 these are created just like vias but are called "NTAP" and "PTAP," respectively..
- In SCMOS, create the well taps as you would other instances. Select Create->Instance, library name is NCSU_TechLib_tsmc02d, cell name is ptap/ntap.